Ako zvýšiť aktivitu návštevníkov na webe

User Engagement síce znie ako ďalšie buzzword, ale v skutočnosti vám pomôže zistiť, aká je skúsenosť návštevníkov vášho webu. Meria počet zhliadnutí, kliknutí, čo si užívatelia prečítali alebo čo preskočili. A nielen to.
Práve vďaka zapojeniu užívateľov alebo engagementu, sa z návštevníkov stávajú zákazníci a z nich potom vracajúci sa klienti. Aktívni zákazníci môžu navýšiť ziskovosť až o 23 %. Funguje to dokonca aj na B2B klientov, ktorá vďaka engagementu odcháduajú až o 63 % menej.
Sledovať a zlepšovať User Engagement je náročná úloha. Vyžaduje strategické myslenie a riešenie neľahkých technických problémov. Aby sme vám pomohli sa v tejto obtiažnej ale výnosnej oblasti orientovať, nazhromaždili sme niekoľko odporúčaní pripravených na okamžité použitie.
Spravujte správanie užívateľa od začiatku až do konca
Množstvo firiem v súčasnosti volí CRM riešenie pri snahe obsiahnuť všetky kroky užívateľa v priebehu celého nákupného správania. Od prvej návštevy k dlhodobo sa vracajúcemu zákazníkovi je dlhá cesta a softvérové riešenie môže pomôcť sledovať celý tento proces. CRM systém by mal obsahovať nevyhnutné údaje pre uľahčenie predaja a personalizáciu marketingu a umožňovať poskytovanie adresnej a relevantnej zákazníckej podpory.
V jedinej aplikácii môžete prepojiť predaj a marketing, nastaviť automatické nadväzujúce aktivity na rôzne operácie a vyhnúť sa prepisovaniu duplicitných údajov. Použitie jedinej aplikácie zároveň znamená, že potrebujete zabezpečiť iba jednu databázu. Zaplatíte iba raz, napriek tomu, že využívate funkcie, ktoré by inak mohli vydať aj za niekoľko samostatných aplikácií.
Údaje o zákazníkoch, ktoré v CRM nazhromaždíte, majú mnoho možností využitia. Môžu vám napríklad pomôcť zvýšiť zapojenie užívateľov tým, že umožnia presnejšie cielenie vašich marketingových kampaní. Skúsenosť zákazníkov bude omnoho príjemnejšia a nákup pohodlnejší.
Na rýchlosti záleží
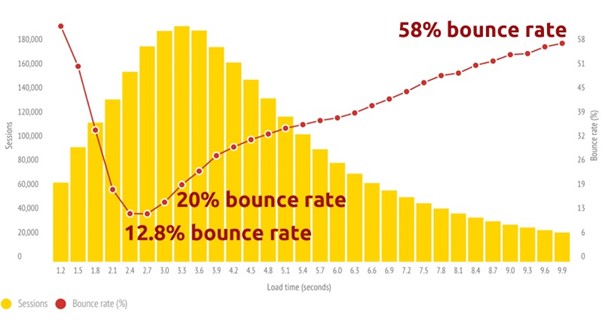
Online návštevníci obvykle nemajú trpezlivosť s webmi, ktoré sa načítavajú pomaly. Čas, ktorý máte k dispozícii, aby ste zapôsobili na niekoho, kto váš web navštívil prvýkrát, sa meria v milisekundách a prázdna stránka nie je to, čo by mal vidieť. Štúdie ukazujú, že zvýšenie doby načítania webu z 2,4 na 3,5 sekundy môže zvýšiť mieru okamžitého opustenia až o 56,25 %. To je samozrejme zásadný problém, pretože užívatelia, ktorí váš web opustia, pričom ho vôbec nevideli, sa samozrejme nemôžu stáť zákazníkmi.

Miera okamžitého opustenia (Zdroj: Convert.com)
Čo teda môže váš web spomaľovať? Jednou z najčastejších príčin sú paradoxne moderné postupy kódovania front-endovej časti webu, ktoré môžu viesť k používaniu nadbytočných knihovní. Analýza webu môže odhaliť, že možno ušetriť aj celé sekundy načítania iba odstránením nepoužívaného kódu v JavaScripte. JavaScript je naviac zodpovedný za ďalšiu z častých príčin spomalenia, ktorou je blokovanie vykresľovania.
Blokovanie vykresľovania
Blokovanie vykreslenia je funkcia, vďaka ktorej sa web nezobrazí, kým sa nenačíta úplne celý obsah webu. To ale nie je vždy nutné. Väčšinou stačí málo, aby sa stránka začala zobrazovať. Ideálne je načítať nevyhnutné časti webu okamžite a zvyšok webu načítať neskôr.
Zdroje
Pre zrýchlenie načítania sa vyplatí komprimovať čo najviac zdrojových súborov, hlavne obrázkov. Pokiaľ dátovú veľkosť vášho webu zaťažuje veľa obrázkov alebo animácií, inteligentné kódovanie obrázkov vám pomôže ku zrýchleniu. Môžete začať výberom efektívnych formátov: napríklad JPEG 2000 pre statické obrázky a WebP ako alternatívu ku GIF. Na webe sa potom vyplatí nastaviť vykreslenie miniatúr namiesto načítania obrázkov v plnej veľkosti.
Dôvody pomalého načítania sú pri každom webe individuálne. Ak sa chcete dozvedieť viac o svojom webe, využite analytický nástroj, ktorý identifikuje príčiny spomalenia. Skvelý bezplatný nástroj je napríklad page speed insights od Googlu. Spusťte ho na svojom webe a pozrite sa, čo prípadne opraviť.
Responzívny dizajn
Až 40 % všetkých online transakcií sa uskutočňuje pomocou mobilných zariadení a rozhranie webu je nutné prispôsobiť ich potrebám. Pri tvorbe webu by ste nemali uprednostňovať mobilné zariadenia alebo naopak desktopové zobrazenie pre počítač.
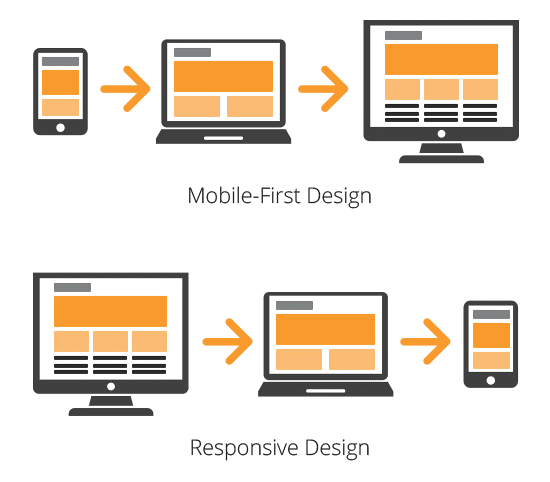
Univerzálnym riešením je použitie responzívneho dizajnu. Táto technológia umožňuje automaticky rozpoznať a vybrať vhodné rozmery prvkov na webe. Rozhranie webu sa dynamicky prispôsobí použitému zariadeniu.

Mobile-first vs. Responzívny dizajn
Vytvárajte kvalitný obsah
Bez ohľadu na to, ako dynamicky a rýchlo sa váš web načíta alebo ako krásny je jeho dizajn, tak jeho úspech stojí a padá na jeho obsahu. Ak chcete zvýšiť aktivitu návštevníkov na vašom webu, potom musíte vytvárať obsah, ktorý pre nich bude užitočný a budú ho doslova potrebovať. Skvelým príkladom takého obsahu sú vhodne tematicky zamerané články na blogu a tutoriály.
Len blogovanie môže priniesť až o 126 % viac leadov. Tutoriály potom zákazníkom pomáhajú a prispievajú k tomu, že váš web vnímajú ako zdroj užitočných informácií, a nie ako miesto, kde im je niečo predávané či vnucované. Vďaka dôkladnej analýze vášho predchádzajúceho obsahu môžete zistiť, ktorým témam sa venujete správne a kde sú medzery. Tu môžete využiť znalosti odborníkov na SEO, ktorí vám pomôžu zlepšiť stratégiu obsahu.
Priama komunikácia s chatbotmi
Podľa štatistík využíva až 69 % spotrebiteľov pri komunikácii s firmami chatboty, ktoré umožňujú okamžitú interakciu. Namiesto hľadania správneho odkazu na webe o neho užívateľ chatbota jednoducho požiada. Je to jednoduché riešenie, vďaka ktorému je užívateľ vždy iba jedno kliknutie od toho, čo potrebuje.

V súčasnosti existuje veľké množstvo riešení, ktoré umožňujú okamžité pridanie chatbota na web. Môžete tiež naprogramovať šablónu s očakávaným tokom konverzácie a s prihliadnutím na najčastejšie kladené otázky. AI zvládne vybaviť až prekvapivé množstvo otázok.
Na záver
Teraz, keď viete, ako zásadné je aktívne zapojenie užívateľov pre rozvoj vášho webu, vezmite do úvahy odporúčania, o ktorých sme hovorili v tomto článku, a zamerajte sa na zlepšenie celkového výkonu vášho webu. S trochou odhodlania a strategického myslenia bude user engagement na webe strmo stúpať.
Autor článku
Tamara Novitovic je špecialistka na obsah a SEO, ktorá publikuje články zamerané na značky, ktoré chcú rásť na rýchlo sa meniacom a náročnom trhu. Obľúbila si hlavne SaaS startupy a mladých IT podnikateľov.