Jak zvýšit aktivitu návštěvníků na webu

User Engagement sice zní jako další buzzword, ale ve skutečnosti vám pomůže zjistit, jaká je zkušenost návštěvníků vašeho webu. Měří počet shlédnutí, kliknutí, co si uživatelé přečetli nebo co přeskočili. A nejen to.
Právě díky zapojení uživatelů neboli engagementu, se z návštěvníků stávají zákazníci a z nich potom vracející se klienti. Aktivní zákazníci mohou navýšit ziskovost až o 23 %. Funguje to dokonce i na B2B klienty, kteří díky engagementu odchází až o 63 % méně.
Sledovat a zlepšovat User Engagement je náročný úkol. Vyžaduje strategické myšlení a řešení nesnadných technických problémů. Abychom vám pomohli se v této obtížné ale výnosné oblasti orientovat, nashromáždili jsme několik doporučení připravených k okamžitému použití.
Spravujte chování uživatele od začátku až do konce
Spousta firem v současnosti volí CRM řešení při snaze obsáhnout všechny kroky uživatele v průběhu celého nákupního chování. Od první návštěvy k dlouhodobě se vracejícímu zákazníkovi je dlouhá cesta a softwarové řešení může pomoci sledovat celý tento proces. CRM systém by měl obsahovat nezbytná data pro usnadnění prodeje a personalizaci marketingu a umožňovat poskytování adresné a relevantní zákaznické podpory.
V jediné aplikaci můžete propojit prodej a marketing, nastavit automatické navazující aktivity na různé operace a vyhnout se přepisování duplicitních dat. Použití jediné aplikace zároveň znamená, že potřebujete zabezpečit pouze jednu databázi. Zaplatíte pouze jednou, přestože využíváte funkce, které by jinak mohly vydat i za několik samostatných aplikací.
Data o zákaznících, která v CRM nashromáždíte, mají mnoho možností využití. Mohou vám například pomoci zvýšit zapojení uživatelů tím, že umožní přesnější cílení vašich marketingových kampaní. Zkušenost zákazníků bude mnohem příjemnější a nákup pohodlnější.
Na rychlosti záleží
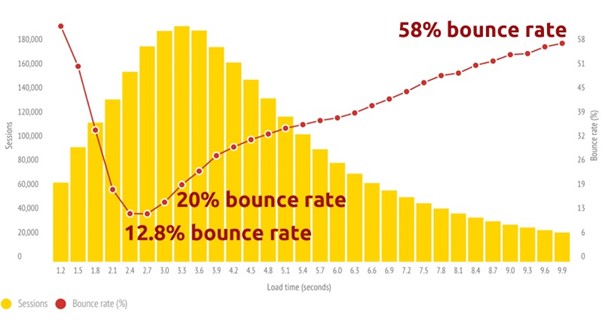
Online návštěvníci obvykle nemají trpělivost s weby, které se načítají pomalu. Čas, který máte k dispozici, abyste zapůsobili na někoho, kdo váš web navštívil poprvé, se měří v milisekundách a prázdná stránka není to, co by měl vidět. Studie ukazují, že zvýšení doby načítání webu z 2,4 na 3,5 sekundy může zvýšit míru okamžitého opuštění až o 56,25 %. To je samozřejmě zásadní problém, protože uživatelé, kteří váš web opustí, aniž by jej vůbec viděli, se samozřejmě nemohou stát zákazníky.

Míra okamžitého opuštění (Zdroj: Convert.com)
Co tedy může váš web zpomalovat? Jednou z nejčastějších příčin jsou paradoxně moderní postupy kódování front-endové části webu, které mohou vést k používání nadbytečných knihoven. Analýza webu může odhalit, že lze ušetřit i celé sekundy načítání pouze odstraněním nepoužívaného kódu v JavaScriptu. JavaScript je navíc zodpovědný za další z častých příčin zpomalení, kterou je blokování vykreslování.
Blokování vykreslování
Blokování vykreslení je funkce, díky které se web nezobrazí, dokud se nenačte úplně celý obsah webu. To ale není vždy nutné. Většinou stačí málo, aby se stránka začala zobrazovat. Ideální je načíst nezbytné části webu okamžitě a zbytek webu načíst později.
Zdroje
Pro zrychlení načítání se vyplatí komprimovat co nejvíce zdrojových souborů, zejména obrázků. Pokud datovou velikost vašeho webu zatěžuje hodně obrázků nebo animací, inteligentní kódování obrázků vám pomůže ke zrychlení. Můžete začít výběrem efektivních formátů: například JPEG 2000 pro statické obrázky a WebP jako alternativu ke GIFu. Na webu se pak vyplatí nastavit vykreslení miniatur namísto načítání obrázků v plné velikosti.
Důvody pomalého načítání jsou u každého webu individuální. Chcete-li se dozvědět více o svém webu, využijte analytický nástroj, který identifikuje příčiny zpomalení. Skvělý bezplatný nástroj je například page speed insights od Googlu. Spusťte jej na svém webu a podívejte se, co případně opravit.
Responzivní design
Až 40 % všech online transakcí se provádí pomocí mobilních zařízení a rozhraní webu je nutné přizpůsobit jejich potřebám. Při tvorbě webu byste neměli upřednostňovat mobilní zařízení nebo naopak desktopové zobrazení pro počítač.
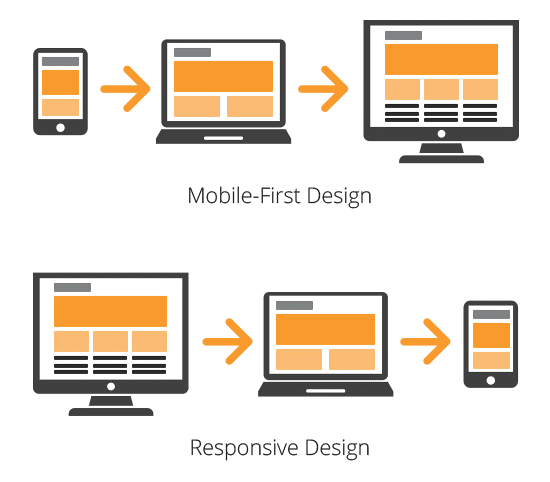
Univerzálním řešením je použití responzivního designu. Tato technologie umožňuje automaticky rozpoznat a vybrat vhodné rozměry prvků na webu. Rozhraní webu se dynamicky přizpůsobí použitému zařízení.

Mobile-first vs. Responzivní design
Vytvářejte kvalitní obsah
Bez ohledu na to, jak dynamicky a rychle se váš web načítá nebo jak krásný je jeho design, tak jeho úspěch stojí a padá na jeho obsahu. Chcete-li zvýšit aktivitu návštěvníků na vašem webu, potom musíte vytvářet obsah, který pro ně bude užitečný a budou ho doslova potřebovat. Skvělým příkladem takového obsahu jsou vhodně tematicky zaměřené články na blogu a tutoriály.
Jen blogování může přinést až o 126 % více leadů. Tutoriály pak zákazníkům pomáhají a přispívají k tomu, že váš web vnímají jako zdroj užitečných informací, a ne jako místo, kde jim je něco prodáváno či vnucováno. Díky důkladné analýze vašeho předchozího obsahu můžete zjistit, kterým tématům se věnujete správně a kde jsou mezery. Zde můžete využít znalostí odborníků na SEO, kteří vám pomohou zlepšit strategii obsahu.
Přímá komunikace s chatboty
Podle statistik využívá až 69 % spotřebitelů při komunikaci s firmami chatboty, kteří umožňují okamžitou interakci. Namísto hledání správného odkazu na webu o něj uživatel chatbota jednoduše požádá. Je to jednoduché řešení, díky kterému je uživatel vždy pouhé jedno kliknutí od toho, co potřebuje.

V současnosti existuje velké množství řešení, která umožňují okamžité přidání chatbota na web. Můžete také naprogramovat šablonu s očekávaným tokem konverzace a s přihlédnutím k nejčastěji kladeným otázkám. AI zvládne vyřídit až překvapivé množství otázek.
Na závěr
Teď, když víte, jak zásadní je aktivní zapojení uživatelů pro rozvoj vašeho webu, vezměte v úvahu doporučení, o nichž jsme hovořili v tomto článku, a zaměřte se na zlepšení celkového výkonu vašeho webu. S trochou odhodlání a strategického myšlení bude user engagement na webu strmě stoupat.
Autor článku
Tamara Novitovic je specialistka na obsah a SEO, která publikuje články zaměřené na značky, které chtějí růst na rychle se měnícím a náročném trhu. Oblíbila si zejména SaaS startupy a mladé IT podnikatele.









